به صورت پیش فرض، کدهای php در نوشته ها و برگه های وردپرس اجرا نخواهند شد و به نمایش در خواهند آمد. راه های مختلفی جهت اجرای کدها در نوشته های وردپرس وجود دارد. در این نوشته قصد دارم به معرفی یک افزونه بپردازم که این کار را بتوانید انجام دهید.
افزونه PHP Code for posts به شما اجازه می دهد که کدهای php خود را در نوشته های سایت خود اضافه کنید. با استفاده از شورت کدهایی که این افزونه در اختیار شما خواهد گذاشت، این کار انجام خواهد پذیرفت.
ابتدا بایستی این افزونه را از مخزن وردپرس دانلود کرده و نصب نمائید. برای دانلود افزونه اینجا کلیک کنید. پس از فعال کردن افزونه، یک منو به سمت راست پنل مدیریت وردپرس شما به نام PHP Code اضافه خواهد شد. پس از کلیک بر روی آن، به صفحه تنظیمات افزونه وارد می شوید.
، بر روی دکمه “Add New” کلیک کنید.
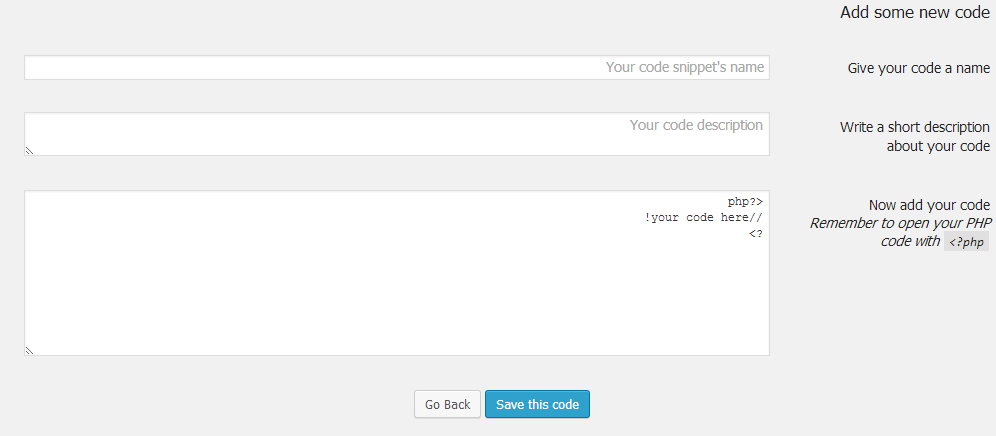
در کادر اول نامی برای کد خود بنویسید و توضیح مختصری برای آن در کادر دوم درج کنید (به انگلیسی بنویسید .. تکمیل نمودن کادر اول و دوم اختیاری است). سپس کد php مورد نظر خود را در کادر سوم نوشته و بر روی دکمه “Save this code” کلیک نمائید.
پس از ذخیره کد، به صفحه قبل (صفحه اصلی تنظیمات افزونه) باز خواهید گشت و در قسمت Saved Code ، کدهایی که ذخیره کرده اید، نمایش داده خواهند شد. در ستون آخر هر ردیف، در ستون Shortcode ، شورت کد مربوط به هر تکه کد، نمایش داده شده است. برای مثال به این صورت است:
[php snippet=1]
شورت کد مورد نظر خود را می توانید کپی کرده و در نوشته یا برگه مورد نظر خود کپی نمایید.
نکته بسیار مهم: از این افزونه برای اجرای کدهای جاوااسکریپت نیز می توانید استفاده کنید. به کد زیر توجه کنید:
<?php
//code from saqi.ir
echo "<script> alert('ساقی'); </script>";
?>
اگر این تکه کد را در افزونه ذخیره کنید و شورت کد مربوطه را در نوشته خود استفاده کنید، به هنگام باز شدن نوشته، یک پیغام “ساقی” نمایش داده می شود. به همین صورت می توانید برای راحت تر شدن کار خود، به صورت زیر یک فایل جاوااسکریپت را فراخوانی کنید و کدهای خود را درون آن فایل درج کنید:
<?php //code from saqi.ir echo "<script src="http://saqi.ir/youre_JS_file.js"></script>"; ?>
به جای http://saqi.ir/youre_JS_file.js باید آدرس فایل جاوااسکریپت مورد نظر خود را جایگزین نمائید.
نکته: در صورتی که با ادیتور افزونه نمی توانید به راحتی کار کنید، برای غیرفعال کردن آن، تیک گزینه (
 آموزش،آپلود و گالری عکس ساقی آموزش،گالری تصویر،آپلود نامحدود و دانلود
آموزش،آپلود و گالری عکس ساقی آموزش،گالری تصویر،آپلود نامحدود و دانلود







عالی ممنون
خواهش میکنم
مرسی از مطلبی که نوشتی .
همینطور آهنگی که گذاشتی
…
پیام داد کمتر از 100 کارکتره . مجبور شدم پرش کنم 🙂
خواهش می کنم.
محدودیت موجود در کامنت ها هم کاهش پیدا کرد. از یادآوریتون متشکرم.
مطلب مفیدی بود
ممنون
من میخواستم توی یه برگه ی جدید ، قابلیت فراخوانی پست های اخیر به شکل گردشی رو قرار بدم که توابع وردپرس اونجا کار نمیکرد
با این افزونه کارم راحت تر شد ، چون قبلا مجبور بودم که کدها رو خودم به شکل شورتکد در بیارم
ممنون